티스토리 뷰
목차
반응형
TinyPNG 사용법을 모르면 이미지 최적화는 어렵죠? PNG·JPG 파일을 빠르게 압축해 사이트 속도까지 개선하는 방법을 지금 확인해보세요!

📌 TinyPNG란?
TinyPNG는 PNG, JPG, WebP 등 이미지 파일의 용량을 손실 없이 줄여주는 무료 웹 서비스입니다. 사이트나 블로그 운영자, 디자이너, 마케터 등 이미지 최적화가 중요한 이들에게 필수 툴로 손꼽히죠.
압축률은 50~80%에 달하며, 이미지 품질은 거의 손상되지 않아 웹 퍼포먼스를 높이는 데 효과적입니다.

🛠️ TinyPNG 사용법 단계별 정리
- TinyPNG 웹사이트 접속: https://tinypng.com/에 접속합니다.
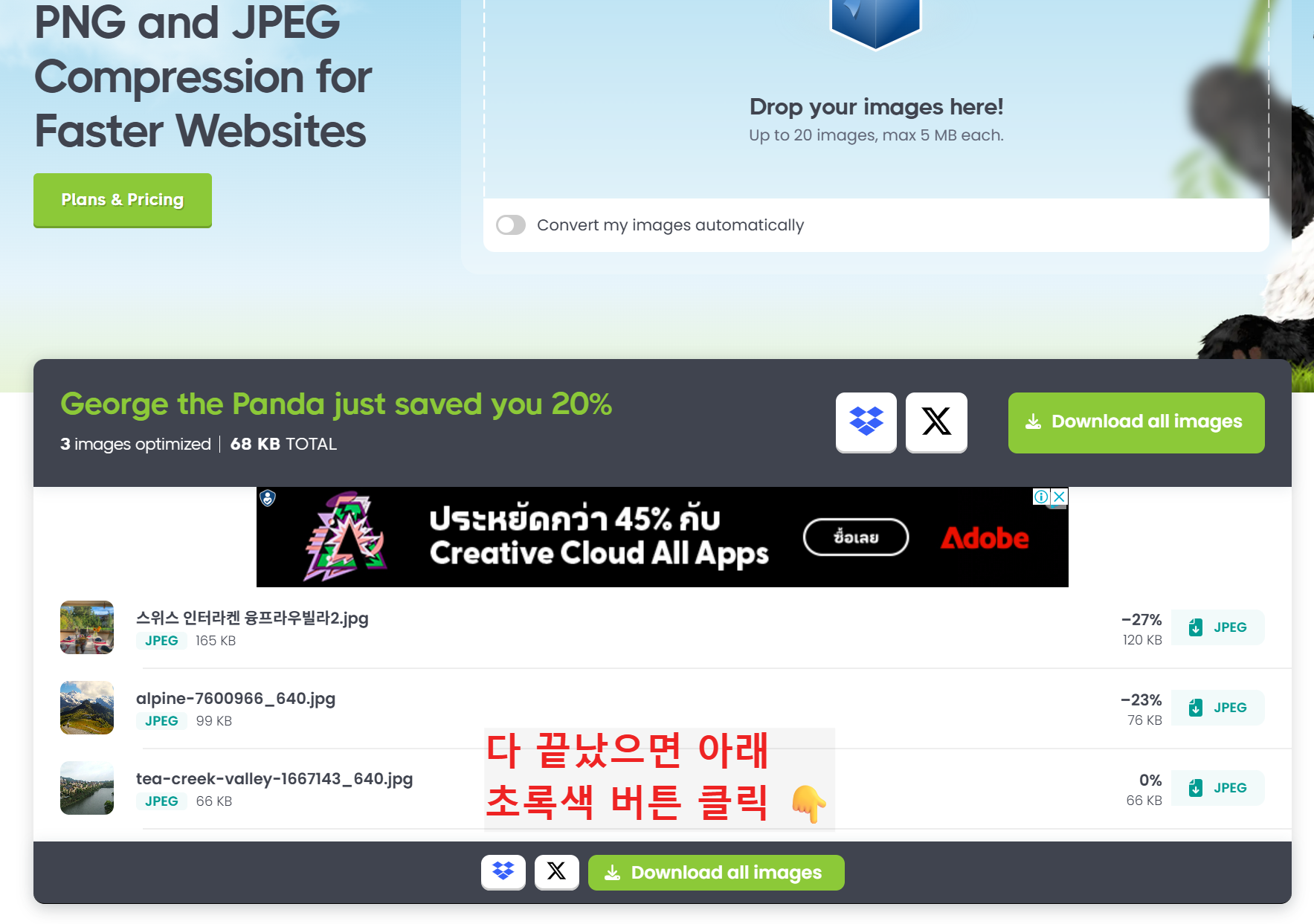
- 이미지 업로드: 메인 화면 중앙의 ‘Drop your .png or .jpg files here!’ 박스에 이미지를 드래그하거나 클릭하여 업로드합니다.
- 자동 압축 진행: 업로드 즉시 자동으로 압축이 시작되며, 완료되면 다운로드 버튼이 활성화됩니다.
- 압축 이미지 저장: ‘Download’ 버튼을 눌러 저장하거나, 여러 개라면 ‘Download All’을 통해 한 번에 zip 파일로 받습니다.


📋 사용 시 유의사항 및 제한
| 항목 | 내용 |
|---|---|
| 지원 포맷 | PNG, JPG, WebP |
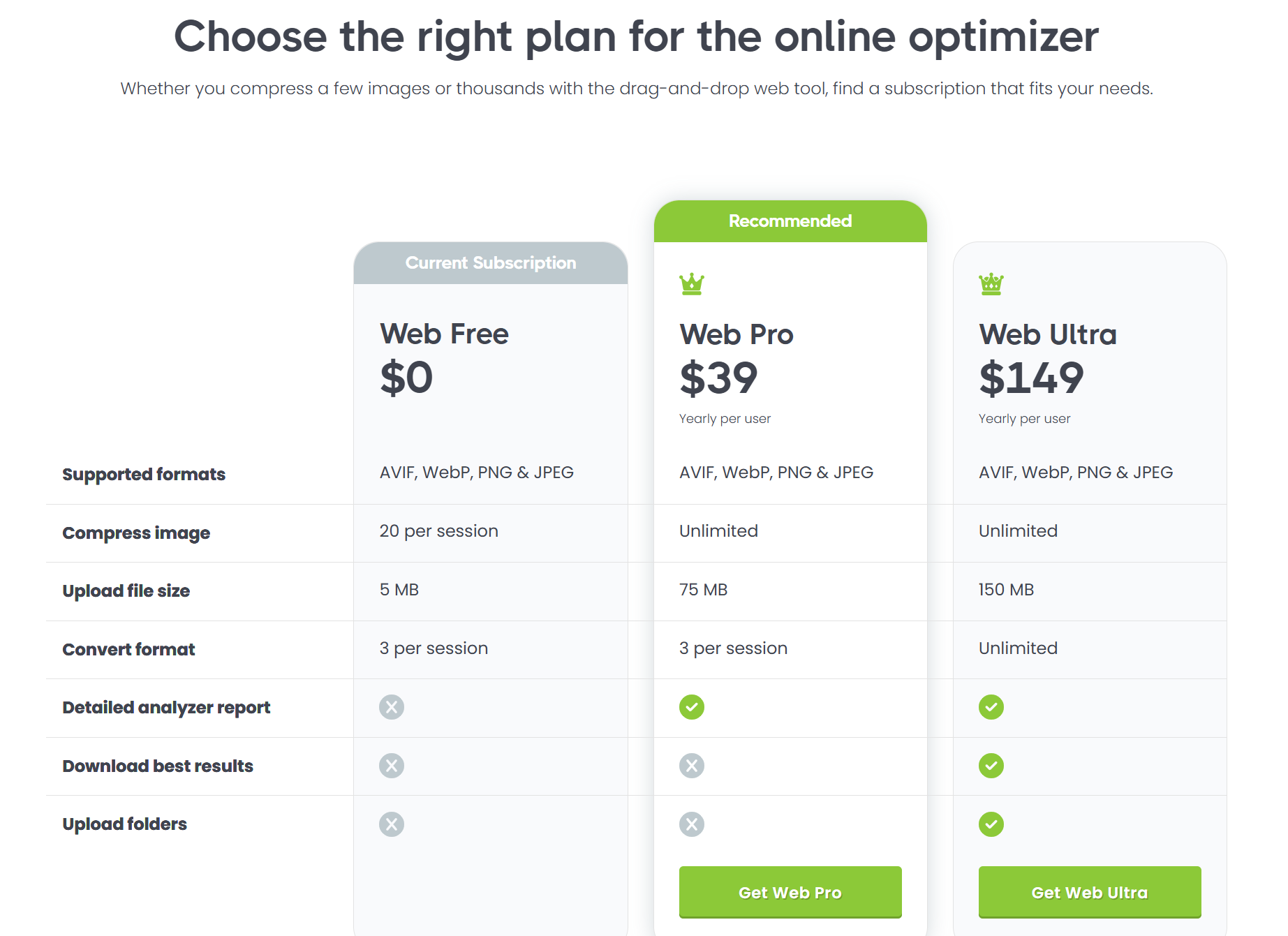
| 무료 업로드 제한 | 최대 20개 / 파일당 최대 5MB |
| 유료 버전 | Pro 플랜 가입 시 이미지 개수 제한 없음 |
| 다운로드 방식 | 압축 완료 후 수동 저장 또는 zip 묶음 |

💡 TinyPNG 자주 묻는 질문(FAQ)
TinyPNG는 완전히 무료인가요?
기본 기능은 무료로 제공되며, 업로드 제한(20개, 5MB)이 있습니다. 더 많은 기능을 원하면 유료 플랜을 이용해야 합니다.
이미지 화질이 손상되지는 않나요?
압축 과정에서 시각적으로 거의 차이 없는 수준으로 용량을 줄입니다. 화질 손실은 거의 없습니다.
모바일에서도 사용할 수 있나요?
네, 모바일 브라우저에서도 TinyPNG 웹사이트는 원활하게 작동합니다.
압축한 이미지를 한꺼번에 받을 수 있나요?
네, 여러 이미지를 업로드하면 'Download All' 버튼을 통해 zip 파일로 묶어 받을 수 있습니다.
WebP 형식도 지원하나요?
네, 최근 WebP 형식도 지원되며 다양한 브라우저와 호환됩니다.
🔎 이미지 최적화는 TinyPNG로 간편하게!
블로그나 웹사이트의 속도를 높이고 싶다면, 이미지 최적화는 필수입니다. TinyPNG는 손쉬운 사용법과 뛰어난 압축 효율로 누구나 쉽게 활용할 수 있는 최고의 도구입니다. 오늘 바로 사용해보세요!
반응형
'IT' 카테고리의 다른 글
| 2025 넷플릭스 요금제 총정리|광고형 vs 프리미엄 차이는? (0) | 2025.06.09 |
|---|
